- Go to the individual page of the picture you want to add. For Mandy’s first drawing, that would be this one.
- If you’re logged in and it’s your picture, you should see a magnifying glass on top labeled “all sizes,” like this—

Click on that.
- After the first click, Flickr will probably show you the “Large” view, which is too big to fit nicely in our blog template. So next, click where it says “Medium”:

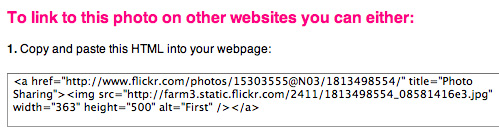
- Now that you’ve got the Medium view in front of you, scroll down until you see instructions like these:

Select all the gunk in that box and copy it to your computer’s clipboard.
- On the WordPress post page, if you see something like this—
—click the tab labeled “HTML” before proceeding.
- Paste the text you copied from Flickr into your blog post, type some text under it (or not), and click “Preview.” If it looks okay, publish it!
That’s it.
Any questions?







Thanks very much India, I’ll give that a shot today. Slowly, slowly I’ll catch on.